您现在的位置是:网站首页> 编程资料编程资料
CSS Prism 查看和编辑CSS中用到的颜色_CSS教程_CSS_网页制作_
![]() 2021-09-08
1180人已围观
2021-09-08
1180人已围观
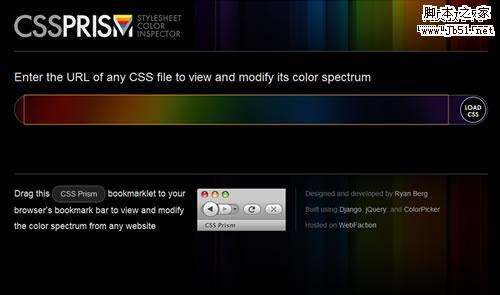
简介 CSS Prism:你在CSS中用了多少种颜色?
很多时候,设计师希望要求我们完全还原设计图,甚至是要求“像素完美”。颜色是设计中很重要的一部分,你也会将设计图中的色彩完整的还原到页面中。然而,很多时候可能就连设计师自己都不知道用了多少种颜色。
显然,页面中使用过多的颜色并不是好事。
CSS Prism是一个专门用于查看和编辑CSS中用到的颜色的网站,它由Ryan Berg基于Django项目构建,采用 jQuery及其 ColorPicker插件。

通过CSS Prism你可以:
- 轻松的查看单个CSS文件中使用到的颜色(16进制颜色),并按顺序排列;
- 方便定位颜色在CSS文件中位置;
- 可以很方便的编辑颜色。
自己去体验一下吧。
另外你可以拖拽 CSS Prism 这个链接到你的浏览器的书签栏,这样你就可以访问或测试网站的时候直接点击这个书签调用它。
相关内容
- CSS样式按整洁易懂的结构组织_CSS教程_CSS_网页制作_
- 如何组织和注释CSS文件_CSS教程_CSS_网页制作_
- CSS 使用规则总结 _CSS教程_CSS_网页制作_
- div overflow 超出隐藏属性使用说明_Div+CSS教程_CSS_网页制作_
- 使用X-UA-Compatible来设置IE浏览器兼容模式_浏览器兼容教程_CSS_网页制作_
- css 单图片按钮实例(css 图片变换)_CSS教程_CSS_网页制作_
- CSS Hack 有关浏览器兼容方面_浏览器兼容教程_CSS_网页制作_
- CSS expression在Chrome的问题_CSS教程_CSS_网页制作_
- DIV无法自动高度 IE8无法自动高度 _Div+CSS教程_CSS_网页制作_
- css 解决表格边框不显示的问题 _CSS教程_CSS_网页制作_





