您现在的位置是:网站首页> 编程资料编程资料
css 单图片按钮实例(css 图片变换)_CSS教程_CSS_网页制作_
![]() 2021-09-08
1410人已围观
2021-09-08
1410人已围观
简介 一般我们做按钮基本上都需要两张图片,一张正常状态的图片,一张按下去效果图片 做这种按钮思路就是,设置链接a的背景为第一张图片,a:hover的背景为第二章图片


代码如下:
HTML代码:
复制代码
代码如下:CSS代码:
复制代码
代码如下:#theLink{
display:block;/*因为标签a是内链元素,所以利用这句话将内链元素转化成块状元素,后面的width和height才起作用*/
width:120px;
height:41px;
margin:0 auto;
background:url(../images/normal.gif) no-repeat;
}
#theLink:hover{background:url(../images/press.gif) no-repeat;}
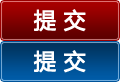
这节课,主要给大家介绍第二种思路,其实也很简单,首先我们将上面的两个图片合并成一张图片,如下

其次,将上面的图片设置成按钮的背景
最后,将a:hover的背景向上移动41个像素就OK了
HTML代码:
复制代码
代码如下:CSS代码:
复制代码
代码如下:#theLink{
display:block;
width:120px;
height:41px;
margin:0 auto;
background:url(../images/buttonBG.gif) no-repeat;
}
#theLink:hover{ background:url(../images/buttonBG.gif) no-repeat 0 -41px;}
可能我讲到这里,你不能完全理解,没关系
下载下来源代码,保你一看就明白
实例打包下载
相关内容
- CSS Hack 有关浏览器兼容方面_浏览器兼容教程_CSS_网页制作_
- CSS expression在Chrome的问题_CSS教程_CSS_网页制作_
- DIV无法自动高度 IE8无法自动高度 _Div+CSS教程_CSS_网页制作_
- css 解决表格边框不显示的问题 _CSS教程_CSS_网页制作_
- CSS用四种方式实现布局 _CSS布局实例_CSS_网页制作_
- div+css 布局常识 8问 _CSS布局实例_CSS_网页制作_
- DIV+CSS 浏览器兼容性小结_浏览器兼容教程_CSS_网页制作_
- css firefox火狐浏览器下的兼容性问题_浏览器兼容教程_CSS_网页制作_
- CSS常用浏览器兼容调整小结_浏览器兼容教程_CSS_网页制作_
- 最常见IE的Bug及其fix修复方法_CSS教程_CSS_网页制作_





