您现在的位置是:网站首页> 编程资料编程资料
CSS实例教程:制作网页特殊产品列表_CSS教程_CSS_网页制作_
![]() 2021-09-09
1535人已围观
2021-09-09
1535人已围观
简介 网页制作Webjx文章简介:我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。 近日,被同事问及一个产品列表的做法怎么实现?一个产品列表,每个产品列表后
我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。
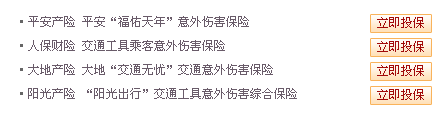
近日,被同事问及一个产品列表的做法怎么实现?一个产品列表,每个产品列表后面跟一个button,这些button居右对齐。

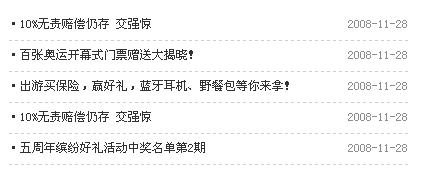
其实这个效果跟新闻列表是类似的,我们常常需要做这样的新闻列表效果:

我们通常的做法是,把日期写在span标签里,然后把span标签写在li里,css定义span(float:right),让span浮动在列表的右边。
css部分:
body { font-size:12px}
ul { width:400px; margin:0; padding:0; list-style:none}
.newslist { line-height:20px; padding:5px 0; color:#333; border-bottom:1px dashed #ccc}
.newslist span { color:#888; float:right; text-align:right}
a { color:#333; text-decoration:none}
a:hover { color:blue; text-decoration:underline}
html部分:
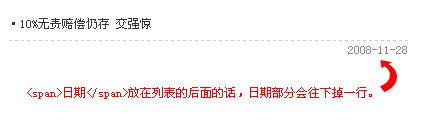
- ·10%无责赔偿仍存 交强惊2008-11-28
我们一般的逻辑做法都是把日期写在新闻列表的后面。其实不然,我们应该把日期放在新闻列表的前面。至于为什么要这样做,我还没找到很好的解释。

正确的做法:
- 2008-11-28·10%无责赔偿仍存 交强惊
全部代码:
- 2008-11-28·10%无责赔偿仍存 交强惊
- 2008-11-28·百张奥运开幕式门票赠送大揭晓!
- 2008-11-28·出游买保险,赢好礼,蓝牙耳机、野餐包等你来拿!
- 2008-11-28·10%无责赔偿仍存 交强惊
- 2008-11-28·五周年缤纷好礼活动中奖名单第2期
相关内容
- CSS经验:ul列表不正确使用的趋势_CSS教程_CSS_网页制作_
- 认识浏览器:Netscape 浏览器_CSS教程_CSS_网页制作_
- 认识浏览器:Mozilla项目_CSS教程_CSS_网页制作_
- 认识浏览器:挪威的 Opera_CSS教程_CSS_网页制作_
- 认识浏览器:Firefox 浏览器_浏览器兼容教程_CSS_网页制作_
- 认识浏览器:Google Chrome 浏览器_CSS教程_CSS_网页制作_
- CSS教程:position属性_CSS教程_CSS_网页制作_
- 浅谈html和body标记应用CSS_CSS教程_CSS_网页制作_
- CSS根据用户需求设置网页字体大小_CSS教程_CSS_网页制作_
- CSS样式设计网页字体与用户体验_CSS教程_CSS_网页制作_





