您现在的位置是:网站首页> 编程资料编程资料
Firefox Bug: inline/inline-block的间隙采用代码缩进可解决css解决display:inline-block;产生的缝隙(间隙)的方法css几种解决inline-block间隙的方案(整理)
![]() 2021-09-07
1286人已围观
2021-09-07
1286人已围观
简介 inline/inline-block这个 bug 也存在于 IE8 下,在 IE6 和 IE7 下正常,要解决这个 bug,貌似目前没有什么好的方法,只能改变代码的缩进,把换行去掉,整个代码写入一行,需要的朋友可以参考下
首先要说明的是,这个标题有点标题党的意思,这个 bug 也存在于 IE8 下,在 IE6 和 IE7 下正常。之前写过两篇关于 IE bug 的文章,这里特意用了 Firefox bug 作为标题,是为了给自己找点心里安慰,省得总是埋怨 IE :)。
关于 inline-block,可以参考之前的一篇文章 跨浏览器的inline-block
这个 bug 是“痛在远方”同学碰到的,确实很诡异啊,貌似对标准支持越好的浏览器才会有这个问题。本文来自前端观察,转载请以链接形式注明出处。
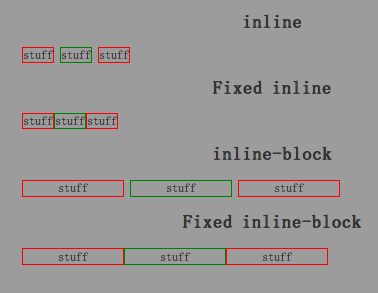
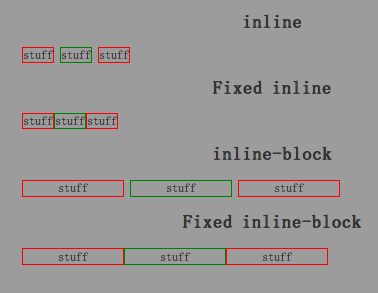
如下图:

在 Firefox 下,inline/inline-block 的元素直接会有莫名的几像素(貌似是6px)的空隙。这个 bug 比较难发现,因为为了美观,一般的这种设计,inline/inline-block 的元素直接都会有一定的间距,再加上目前的浏览器对 inline-block 这个属性的支持并不是很好,这个属性应用的也不是很频繁。由跨浏览器的inline-block来看,要对浏览器做不少hack,代码量以及方便性上不如直接使用浮动。因此这个 bug 的影响其实不大。
要解决这个 bug,貌似目前没有什么好的方法,只能改变代码的缩进,把换行去掉,整个代码写入一行。
关于 inline-block,可以参考之前的一篇文章 跨浏览器的inline-block
这个 bug 是“痛在远方”同学碰到的,确实很诡异啊,貌似对标准支持越好的浏览器才会有这个问题。本文来自前端观察,转载请以链接形式注明出处。
如下图:

在 Firefox 下,inline/inline-block 的元素直接会有莫名的几像素(貌似是6px)的空隙。这个 bug 比较难发现,因为为了美观,一般的这种设计,inline/inline-block 的元素直接都会有一定的间距,再加上目前的浏览器对 inline-block 这个属性的支持并不是很好,这个属性应用的也不是很频繁。由跨浏览器的inline-block来看,要对浏览器做不少hack,代码量以及方便性上不如直接使用浮动。因此这个 bug 的影响其实不大。
要解决这个 bug,貌似目前没有什么好的方法,只能改变代码的缩进,把换行去掉,整个代码写入一行。
相关内容
- CSS3线性渐变简单实现以及该属性在浏览器中的不同css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css @import url加载样式应用深入分析
- css table-layout属性显示表格单元格、行、列的算法规则固定 table宽度 table-layout: fixed表格设置table-layout:fixed后对单元格宽度设置无效详解CSS的table-layout属性的用法
- ie6~ie9 hack兼容写法 已测试浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 框架边框与页面内容的垂直边距marginheight设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- CSS字体中英文名称对照表 CSS常用中文字体英文名称对照表css中默认中文字体font-family列表中文字体在CSS中的写法整理CSS font-family为英文和中文字体分别设置不同的字体CSS中文字体对应的英文写法(常用整理)css中 中文字体相关知识汇总
- min-height和min-width两个最小高度和最小宽度兼容多浏览器版本IE6不支持CSS中的min-width/height属性问题的解决方法
- css设置滚动条颜色与样式以及如何去掉与隐藏滚动条CSS实现隐藏滚动条并可以滚动内容效果(三种方式)css设置Overflow实现隐藏滚动条的同时又可以滚动css 给div添加滚动并隐藏滚动条 css隐藏移动端滚动条并且ios上平滑滚动的方法CSS怎么隐藏滚动条(三种方法)css实现隐藏滚动条并可以滚动内容的实例代码
- css固定table表头的实现代码可同时看到表头和表格底部利用纯css实现table固定列与表头中间横向滚动的思路和实例表格的头部固定效果通过css及jquery分别实现CSS实现表格首行首列固定和自适应窗口的实例代码
- css3制作动态进度条以及附加jQuery百分比数字显示





